Dirección creativa, diseño y desarrollo Front-End para la página web de World Padel Tour. Para este proyecto hemos colaborado con nuestros amigos de Weprot, encargados de realizar la parte de Back-End. World Padel Tour es el circuito mundial de padel profesional, que ofrece tanto a jugadores como a expectadores una experiencia emocionante, entretenida y competitiva. Nos encargaron el rediseño completo de su web, donde uno de los objetivos primordiales era conseguir que el equipo de periodistas pudieran configurar la página de portada a su gusto mediante diferentes módulos y con diseños variados y que así pudieran presentar sus noticias, videos y fotos con un aire fresco cada día y que permita destacar contenidos relevantes con total flexibilidad.
Actualización diseño 2019

EL OBJETIVO
Crear una web de noticias, informativa e intuitiva, con un sistema de navegación y flujos de contenido que guiaran fácilmente al usuario, tanto espectadores como jugadores.
Necesidades de WPT
CREAR
una portada armoniosa mediante un sistema modular y ordenado.
Nuestra estrategia
CONFIGURAR
Un sistema a modo puzzle donde todos los módulos forman parte de un sistema integral pero que albergan contenidos diferentes en función de los intereses de la marca.
Necesidades de WPT
ACERCAR
el mejor padel del mundo a los expectadores.
Nuestra estrategia
HUMANIZAR
cada sección de la web creando una experienza positiva e intuitiva
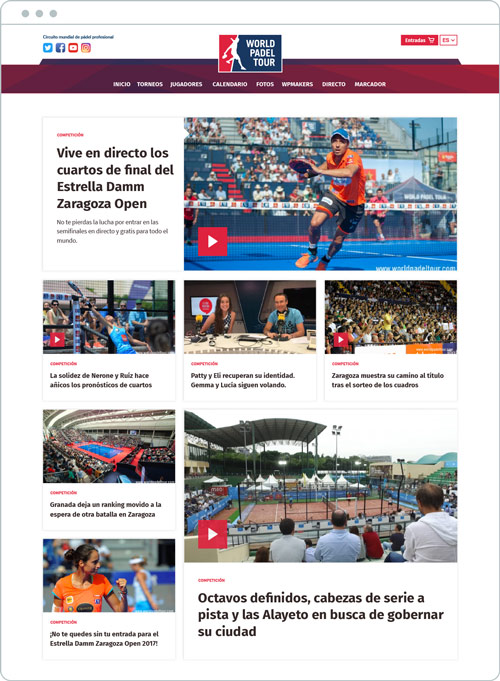
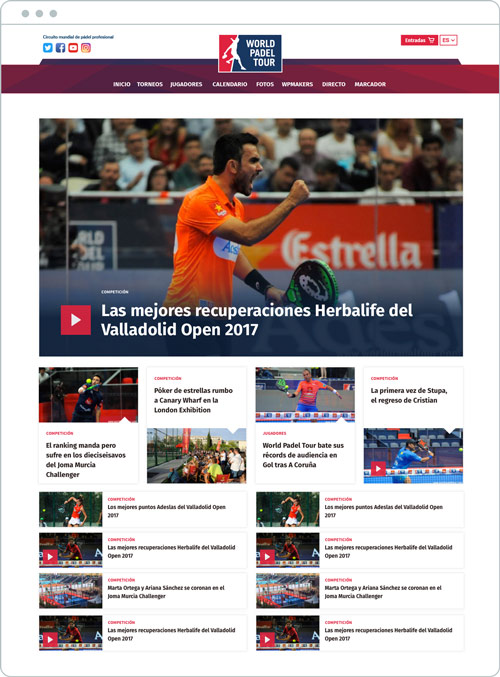
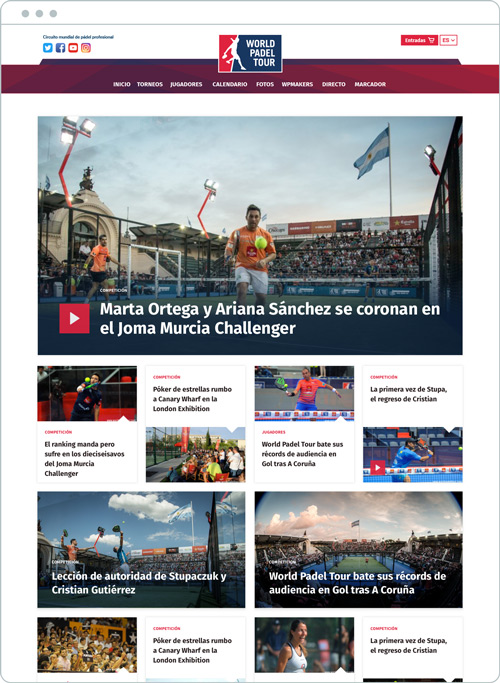
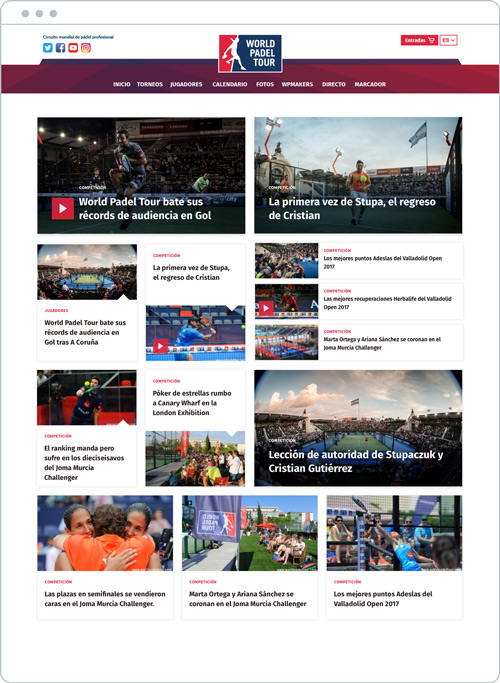
EL RESULTADO
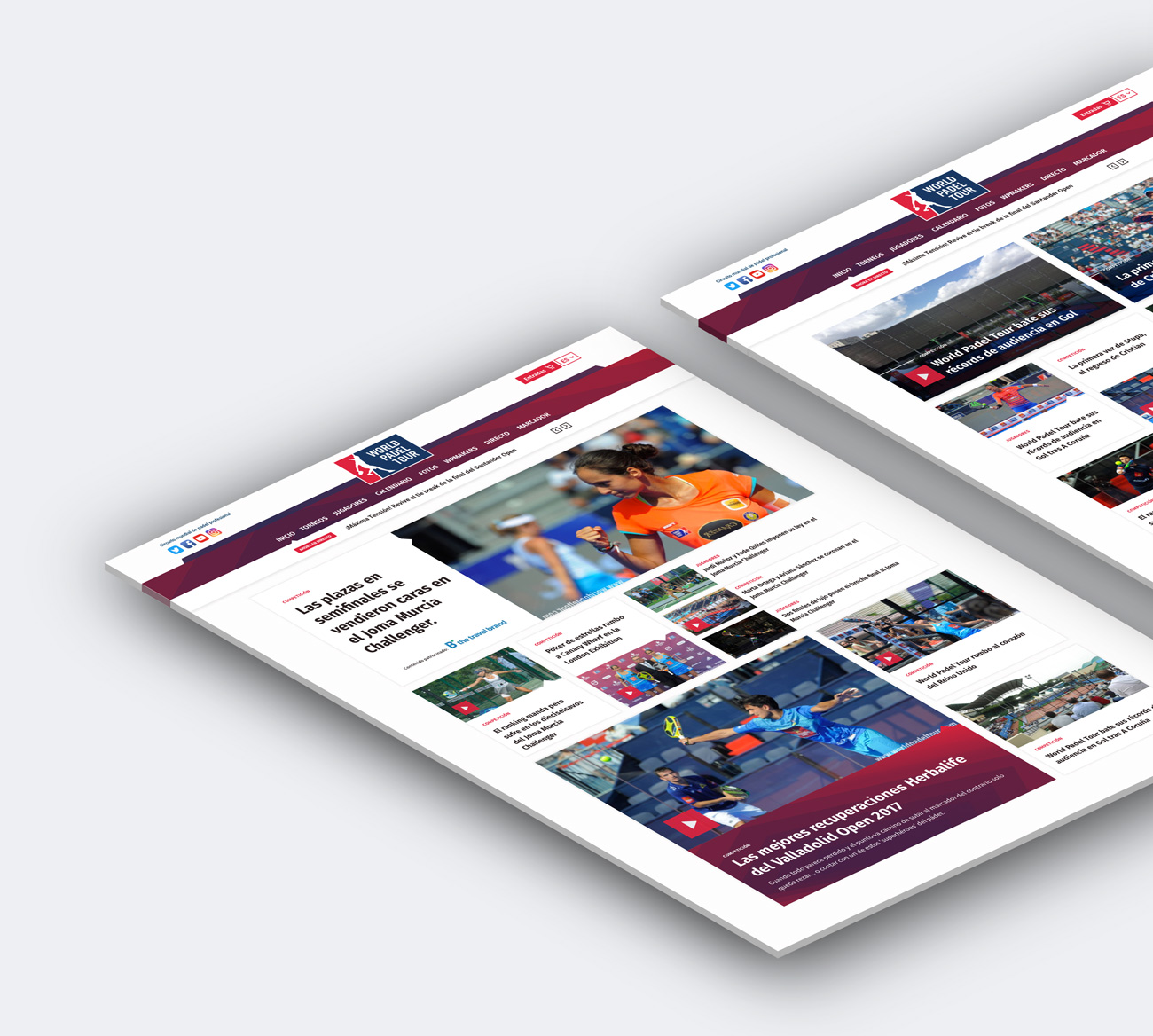
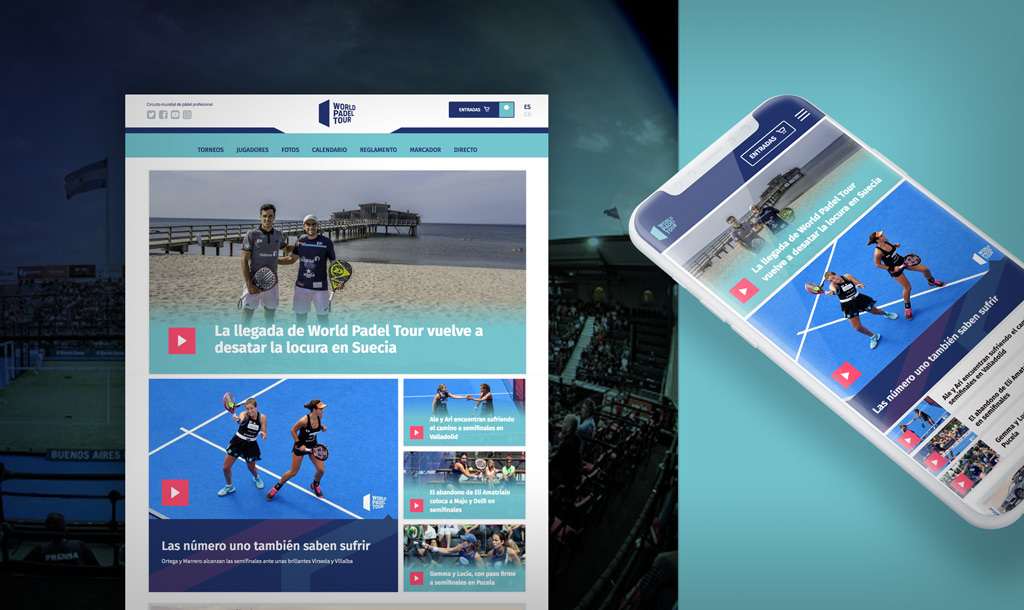
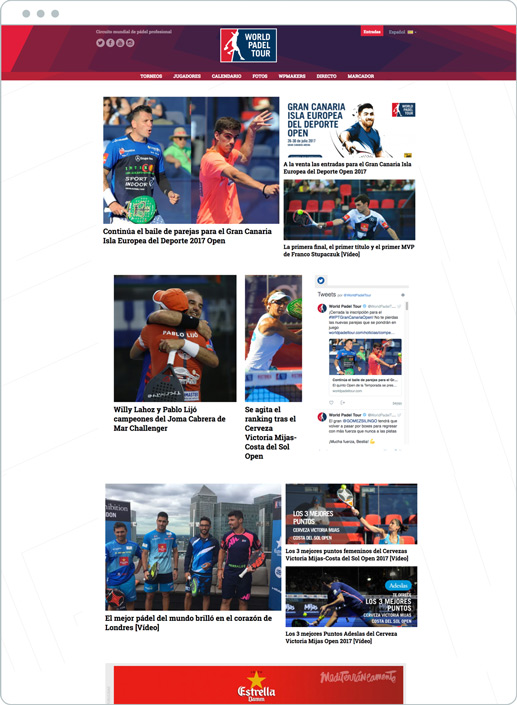
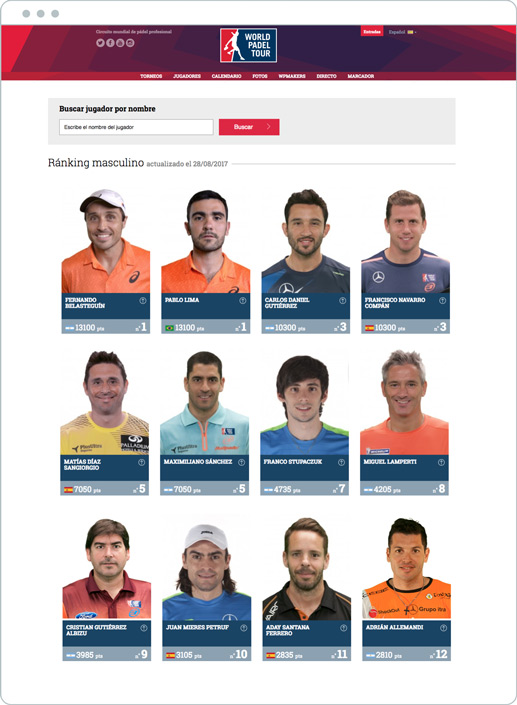
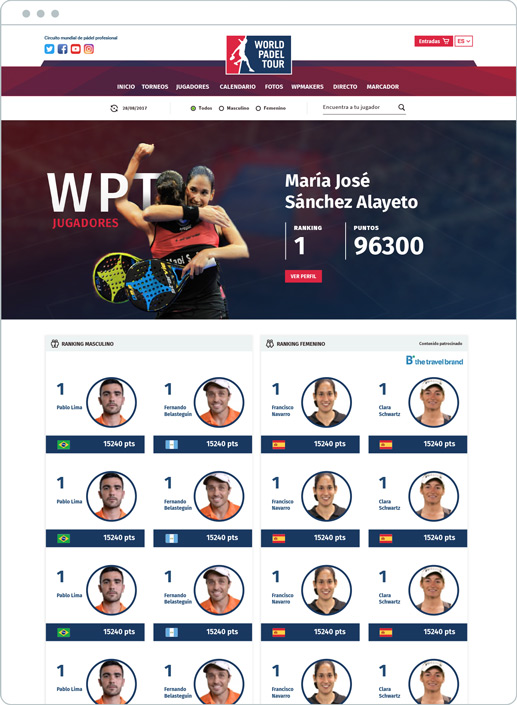
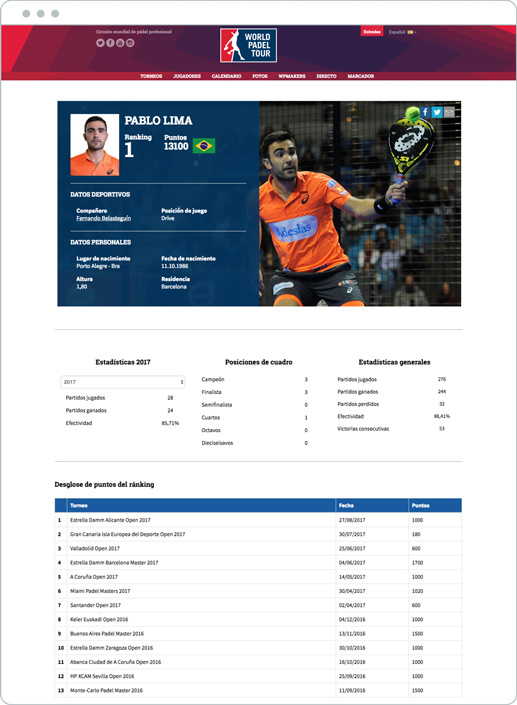
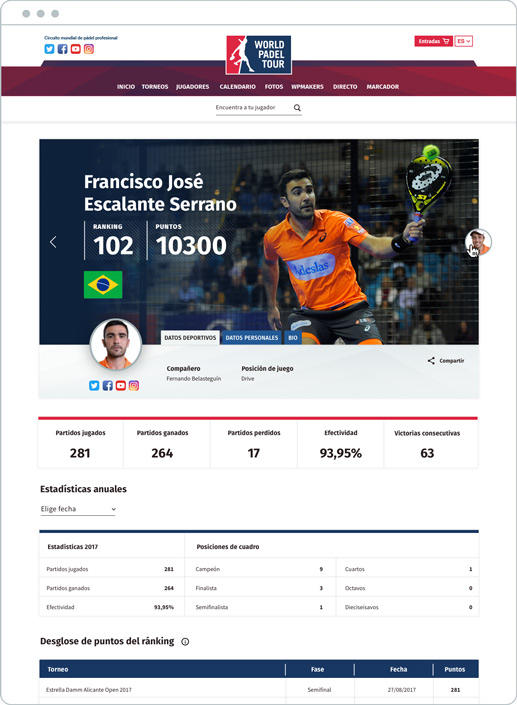
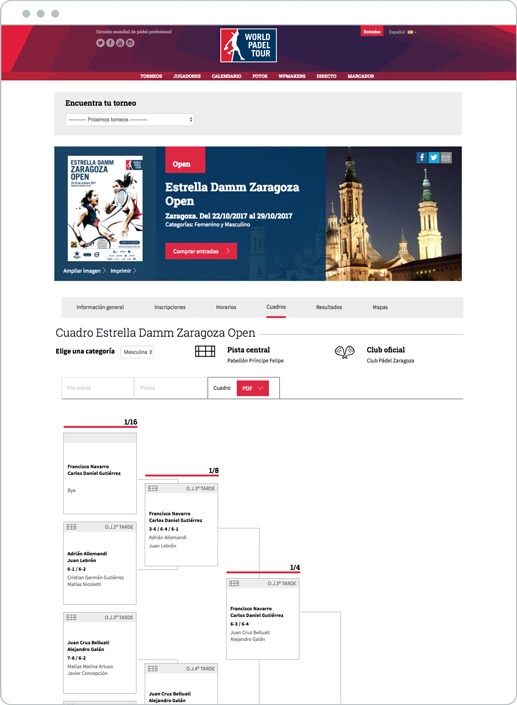
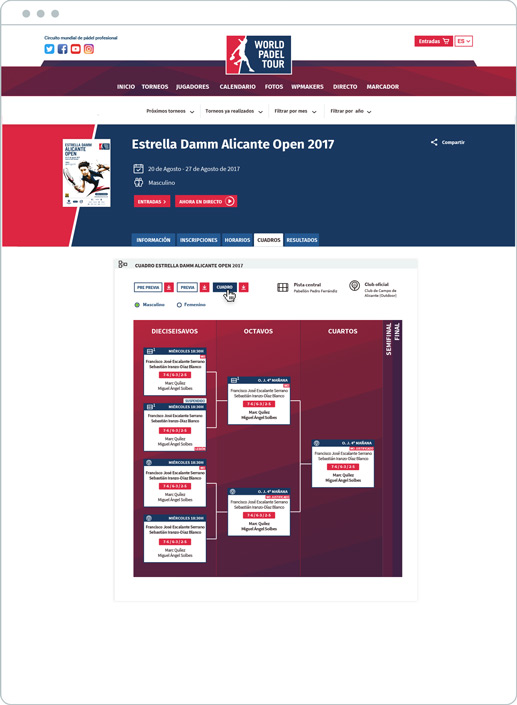
En las siguientes imágenes se puede apreciar el resultado mediante la comparativa del diseño web y UX antiguo con el nuevo diseño web y mejorada experiencia de usuario.
ANTES Y DESPUÉS


ANTES Y DESPUÉS


ANTES Y DESPUÉS


ANTES Y DESPUÉS


EL PROCESO
Nuestro enfoque
Para el diseño de la portada comenzamos con un análisis entre las imágenes, los espacios y los diferentes tipos de pantallas. Creamos y testeamos unos prototipos en su forma más básica para comprobar como combinaban entre sí y como se adaptaban a los distintos contenidos.


Sistema de jerarquías
Creamos un sistema de “card sorting” donde cada “ficha” contiene una única noticia que contempla los diferentes detalles de contenidos que necesita World Padel Tour, respetando la integridad de los módulos. Mediante estas fichas y la correcta arquitectura de la información, ayuda al usuario a crear modelos mentales y tener claridad, sin sobrecargar su experiencia e interacción con la web.
Creación de guía de estilos web
Seguimos las guías generales de la marca y cuidadosamente adaptamos sus elementos corporativos al entorno web. Creamos gráficos adicionales utilizando sus colores corporativos con un aire nuevo.
Tipografía
Fira Sans Bold pertenece a la clase de tipografía Sans Serif y se reconoce como una tipografía limpia, sólida y moderna que aporta confianza con un toque de informalidad y que genera interés.

Colores

Tipografía secundaria
Pertenece al tipo de fuente humanista y su forma ligeramente condensada la hace una candidata perfecta para formatos digitales.


Modularidad extrema para la página de noticias
El sistema que conseguimos finalmente fue el ideal para el equipo de redacción, permitiendo más de 40 diferentes configuraciones en su página de portada y donde todos sus módulos encajan como si de un puzzle se tratase.





UI & Elementos
Cada módulo está diseñado para cumplir con un propósito específico atendiendo a las necesidades de World Padel Tour y especialmente para la cantidad mínima y máxima de caracteres en títulos, entradillas, tags y patrocinio del propio módulo.
Módulos con vídeo y vídeo en directo
Los vídeos se puede reproducir directamente desde la propia página/módulo para una mejor experiencia de usuario.

Módulos especiales
Diseñamos módulos para redes sociales en los que el usuario puede interactuar y sentirse partícipe. Módulos anunciando los próximos torneos y el ranking de jugadores actualizado en tiempo real, galería de fotos y varios módulos de suscripción que encajan de diferentes maneras con el resto de contenidos.


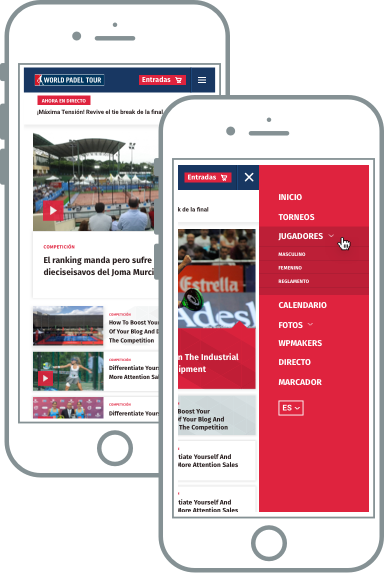
Módulos y menús fluidos
Todos los módulos y el menú se adaptan a las diferentes pantallas, consiguiendo de este modo consistencia y fluidez.
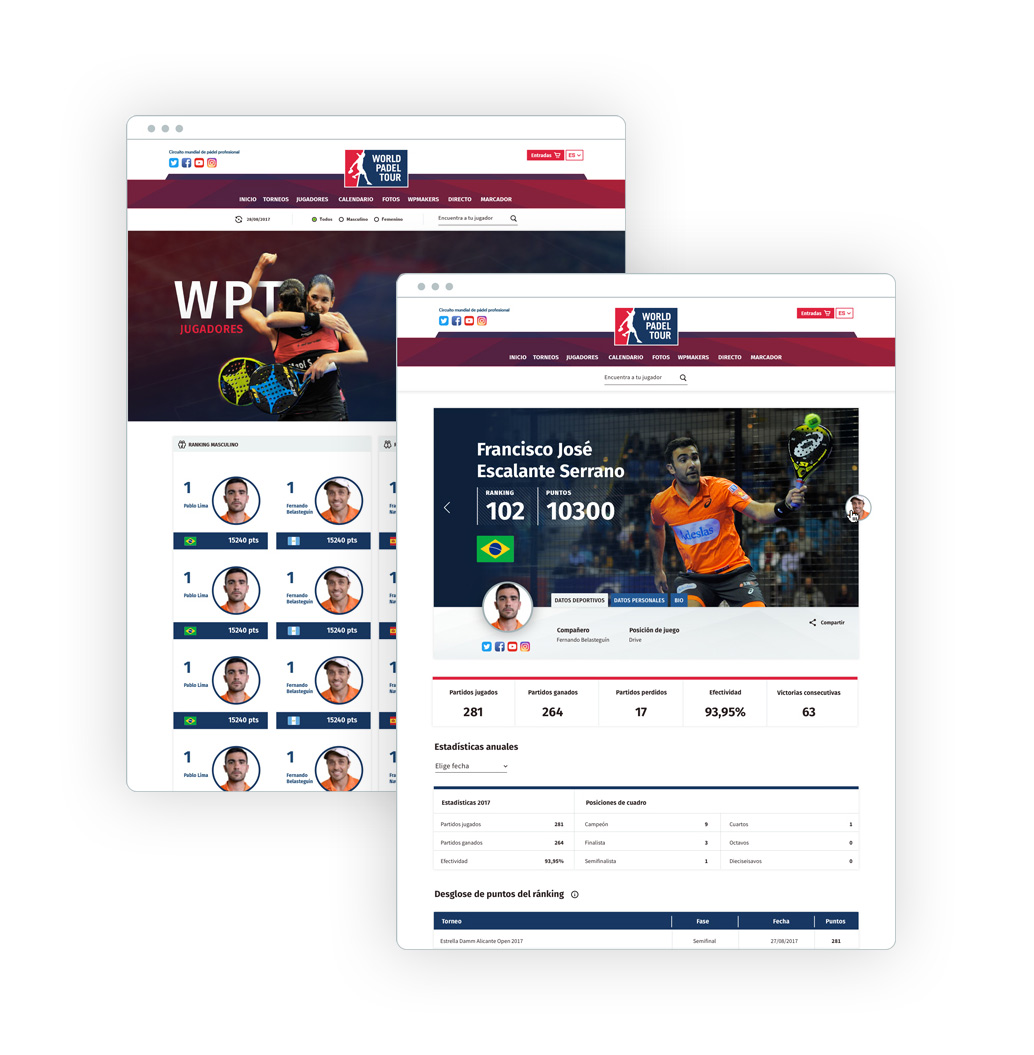
Páginas dinámicas
Desarrollamos un sistema de filtros y otras opciones con el que mejoramos la navegación a través de las páginas y simplificamos las acciones que el usuario final tiene que hacer, mejorando así la experiencia de usuario.

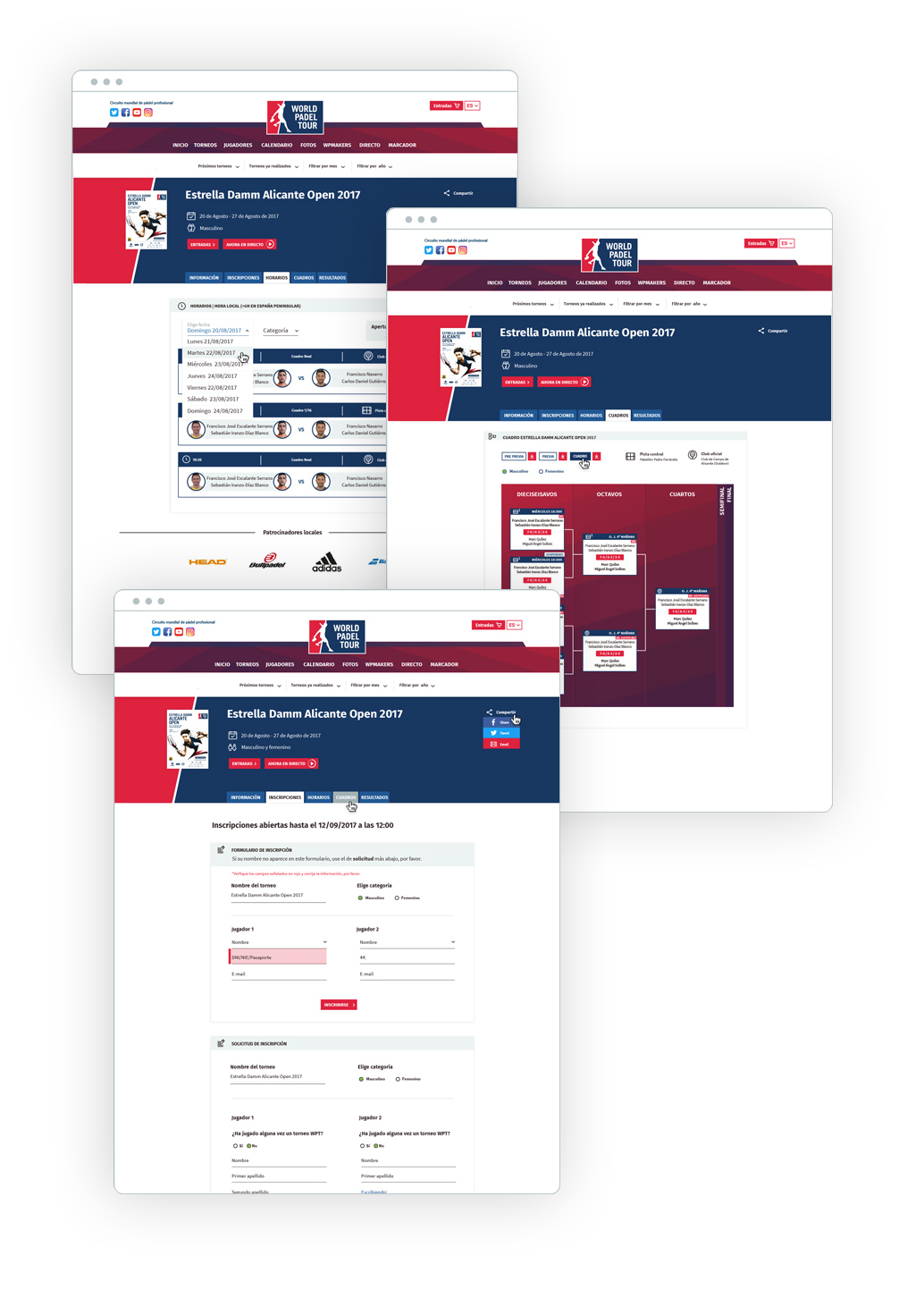
Páginas con numerosas subsecciones y CTA´s
Creamos un megamenú que permanece visible dentro las secciones pertinentes y que facilita al usuario encontrar la información en el momento que lo necesite. Diseñamos un sistema de filtros intuitivo y un sistema de acordeón horizontal, dinámico e interactivo para contenidos con multitud de secciones/fases.


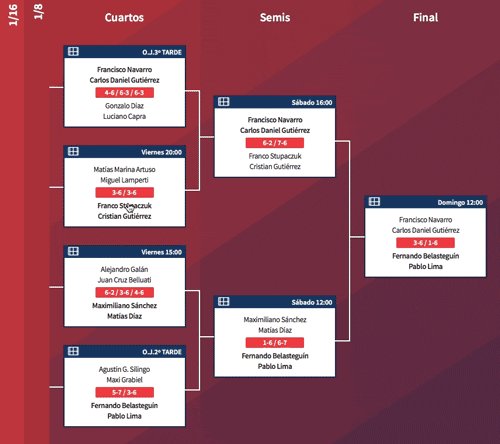
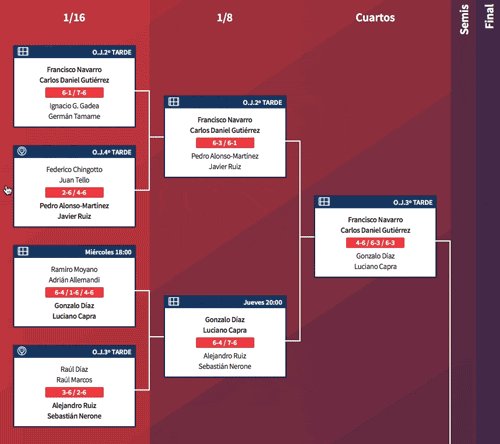
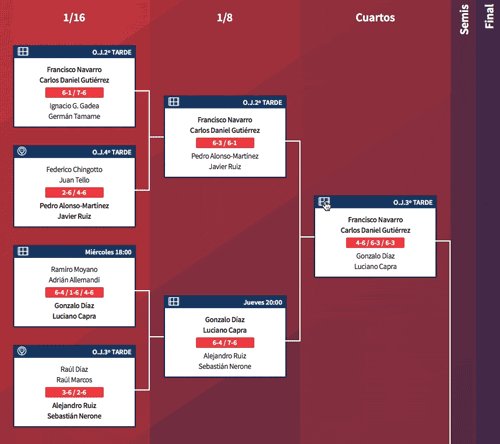
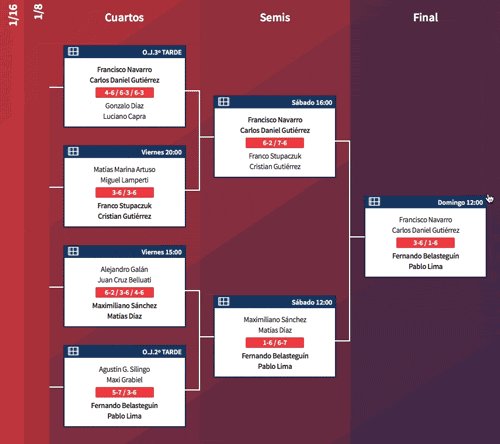
Nuevas formas de visualizar la información
Los cuadros de los partidos con las respectivas fases de cada Torneo supuso un reto. El objetivo era conseguir mejorar sustancialmente la experiencia de usuario y evitar utilizar scrolls innecesarios. La solución creativa fue mantener un máximo de 3 fases abiertas y restringir la altura del cuadro en base a los partidos mostrados en las fases.
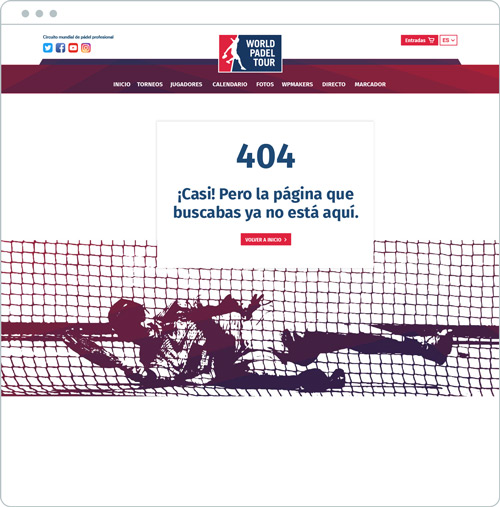
Una divertida página 404
Una página que sirve para aliviar frustraciones del usuario.



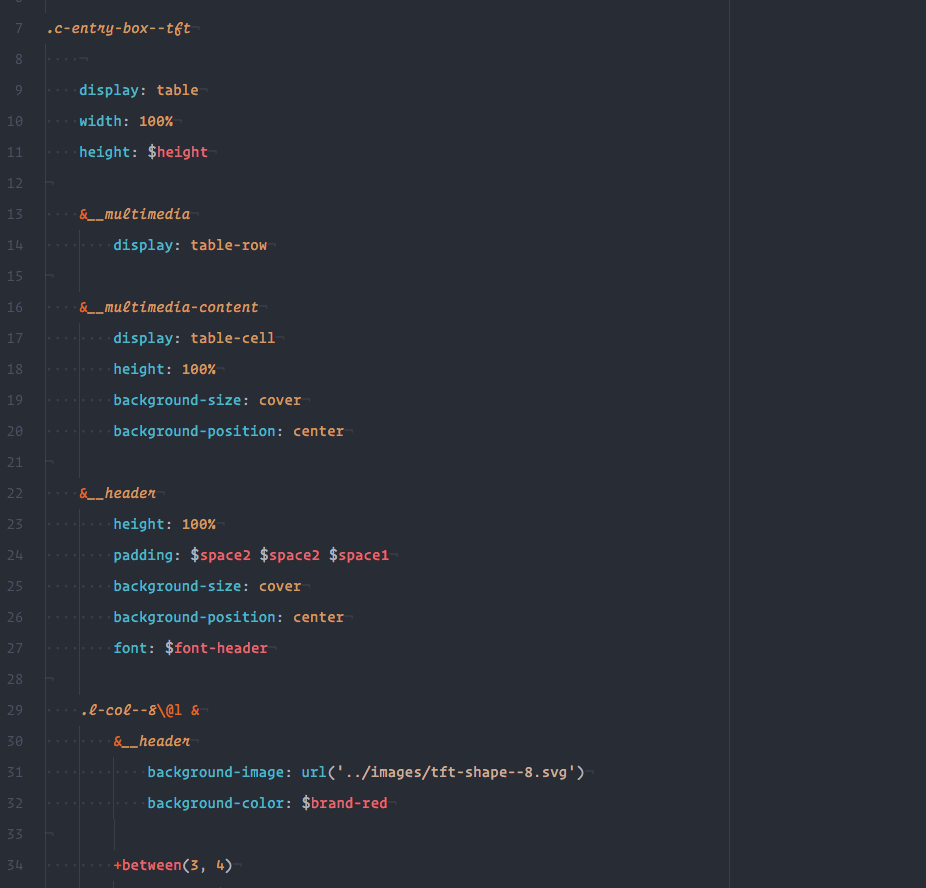
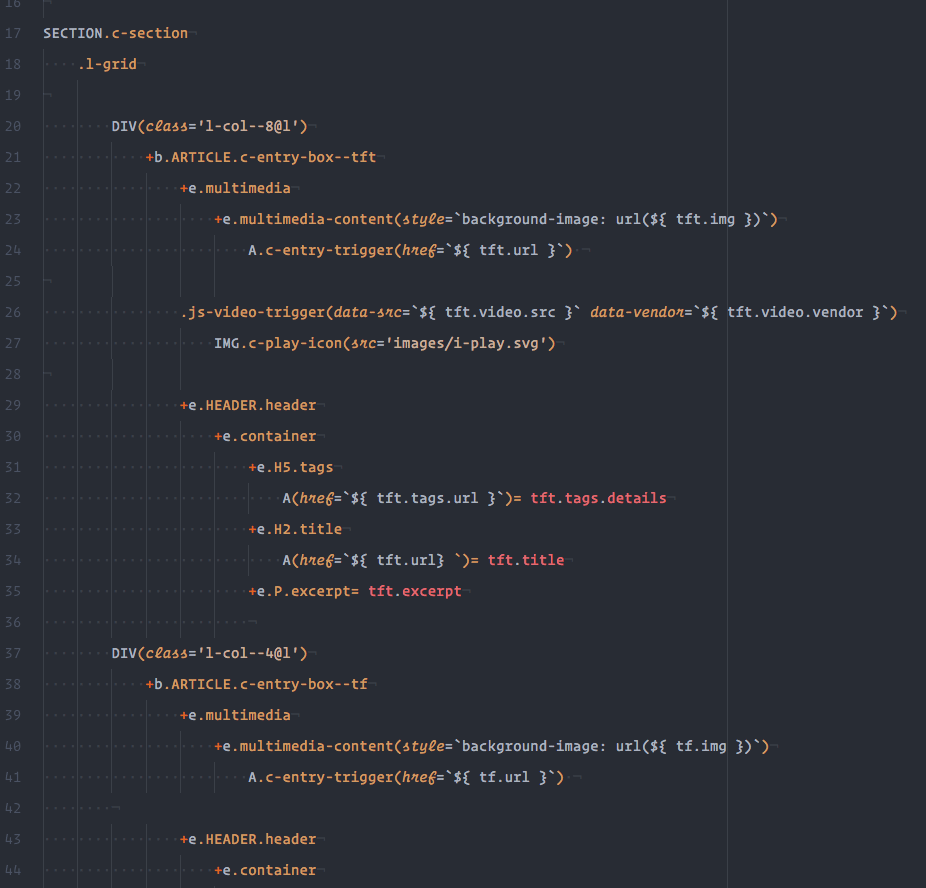
El código, la parte invisible
El desarrollo Front-end se ha basado en la modularidad, escalabilidad y eficiencia.
Para conseguir los objetivos del proyecto a nivel estilos se desarrolló el código específicamente para su diseño único y modular, contando solo con pequeñas librerías de SASS. Se han utilizado las técnicas de denominación de BEM, con el añadido de Harry Roberts y su ITCSS (arquitectura CSS del triángulo invertido). Para la estructuración del código también se han seguido las recomendaciones del ITCSS.
PugJS + BEMTO ha sido clave para abstraer y que crear código HTML sea interesante de nuevo 🙂
Sobrepasando el millón de visitas mensuales, la eficiencia en la selección de archivos y datos renderizados ha sido clave para el éxito de la web.
Actualmente la carga de la página principal se hace en menos de 1 segundo y hemos conseguido que la página se mantenga en los ~2MB. Cada uno de los módulos que conforman la home contienen una imagen adaptada a sus propias dimensiones. De igual forma, los módulos con video solo cargan una imagen clave hasta que el usuario hace click para visualizarlo.
En otras secciones de la web también hemos aplicado la misma lógica para elementos no visibles, usando lazy loading o carga de datos solo cuando el usuario lo necesita.
Resultados
Estamos orgullosos de haber conseguido grandes resultados y de continuar trabajando con World Padel Tour como sus “Design Partners”

Lo que opina World Padel Tour
He trabajado muy a gusto con Brandgestic. Llevamos a cabo el rediseño de la web de World Padel Tour y el tándem Silvia – Uli no sólo entendió las necesidades del proyecto muy rápidamente, sino que también fueron capaces de proponer soluciones creativas a problemas complejos.
En tan solo 4 meses y con procesos bastantes ágiles – que permitieron añadir requisitos no previstos inicialmente -, lanzamos un rediseño completo de World Padel Tour.
Luís Pinheiro | Digital Project Manager